-
New Commercial Services Section
We have now opened a commercial services section here on the forum for registered users. If you have a Fabrik project that you wish to have someone work on for you, post it under Help Wanted. If you are an application developer and wish to earn some money helping others, post your details under Fabrik Application Developers.
Both of these are unmoderated. It will be up to both parties to work out the details and come to an agreement.
-
Joomla 5.1
For running J!5.1 you must https://fabrikar.com/forums/index.php?wiki/update-from-github/ or include the new file manually https://fabrikar.com/forums/index.php?threads/joomla-5-1-and-fabrik-cannot-find-files-error.54473/post-285151 See also Announcements
Inline Edit list plugin
- Views Views: 41,157
- Last updated Last updated:
-
IMPORTANT NOTE - until this notice is removed, do not use the inline edit plugin if you have repeated Groups / List Joins on your form. We recently discovered an issue in Fabrik 3.1/2 which may result in loss of data if this plugin is used on Lists with repeated Groups.
NOTE - this plugin is provided "as-is", and we will not be doing any more development or bug fixing of it in the 3.x versions of Fabrik. Please test the functionality you need, before committing any app design to rely on using it. It works for simple use cases, but may not work as expected for "complex" usage, involving menu pre-filtering, element ACL's, joins (as mentioned above), non-trivial form plugins (such as PayPal), etc.
The inline edit plugin allows you to edit list cells much in the same way that a spreadsheet application would do. It is useful for updating lots of values quickly, as you are not obliged to go through the steps of viewing the list, editing the form, and saving it.
An Example the the inline edit plugin can be found on the demo site's task list.
Settings
- Access - The viewing level the user must belong to to be able to use the plugin.
- Editable elements - A comma separated list of full element names that can be editable. If left blank then all Elements are editable.Can also be a json string allowiing one element to edit multiple fields, see below for an example.
- Activation event- The event which activates the inline edit widget, you have the choice of:
- Click
- Double click
- Mouse over
- Save on tab - Should pressing the tab key save the open inline edit widget and move it on to the next editable cell
- Cancel button - Should the widget show a cancel button (pressing the escape key will cancel editing regardless of this setting)
- Save button - Should the widget show a save button (pressing enter on the keyboard will save the record regardless of this setting)
Examples
Basic Example
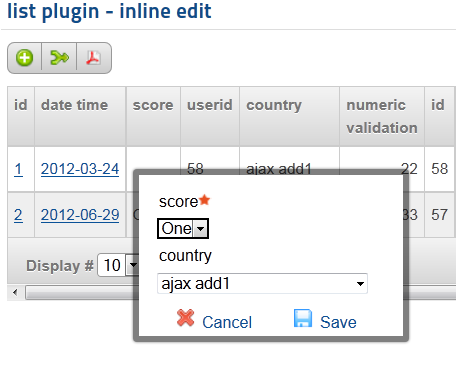
In this example the first row's score cell has been double clicked, a Javascript window appears allowing the user to edit the score and save it. The whole process is done via Ajax so no page refreshed occur.
Example: edit multiple Elements at the same timeRather than simply setting a comma separated list of Elements for the plugin's editable Elements option you can define a json string where each key is the full element name that is editable, and each value an array of Elements that should appear in the widget when the key element is activated.
E.g. in the example below we are saying that when clicking in a "list_plugin_inlineedit___score" cell should show both the ""list_plugin_inlineedit___score" element and the "list_plugin_inlineedit___country" element
{"list_plugin_inlineedit___score":["list_plugin_inlineedit___score", "list_plugin_inlineedit___country"]}