wuschel_lux
Member
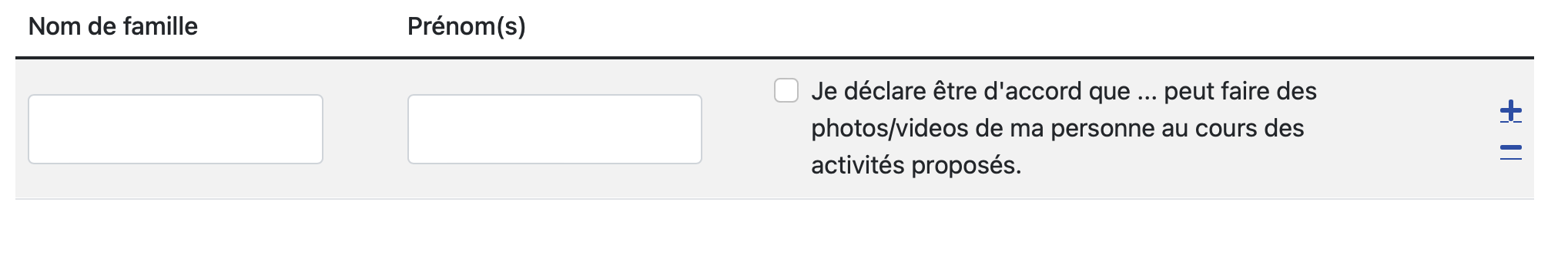
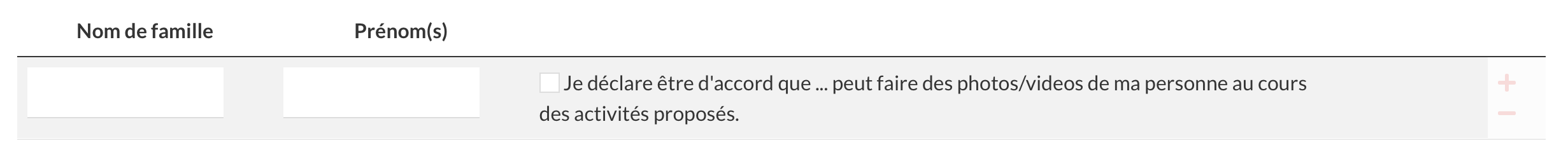
playing around with repeat groups as table.
The repeat group has 3 equal columns (2x field element and 1x checkbox) and each element has the same bootstrap class, but they are not distributed equal. Is there a possibility to influence the output?
Cassiopeia

Yootheme Pro

The repeat group has 3 equal columns (2x field element and 1x checkbox) and each element has the same bootstrap class, but they are not distributed equal. Is there a possibility to influence the output?
Cassiopeia
Yootheme Pro

