lopezsalexander
New Member
Sorry for my english.
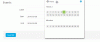
When I create a date element and enable the time element picker, the modal not working properly, the size is configured in plugins\fabrik_element\date\date-min.js where div.fbDateTime.fabrikWindow is set from 180px to 300px but now can't close the modal and I don't know why.
This is when i enabled Yoo_master2 in templates, when i works in Protostar works ok.
Any Suggestion?

When I create a date element and enable the time element picker, the modal not working properly, the size is configured in plugins\fabrik_element\date\date-min.js where div.fbDateTime.fabrikWindow is set from 180px to 300px but now can't close the modal and I don't know why.
This is when i enabled Yoo_master2 in templates, when i works in Protostar works ok.
Any Suggestion?

